Tutorials >
 Creating Websites - overview
Creating Websites - overview


One of the unusual capabilities of CollectAny is that you can use it to create complete websites ! In fact we think that this might be the easiest way to make websites as it means you need to know nothing about the depths of writing HTML code or website design.
The ability to use sub-collections to group information together, coupled with automatic HTML generation enable CollectAny to be a powerful website creation tool. As a testament to this, the whole CollectAny website has in fact been built using .... CollectAny !
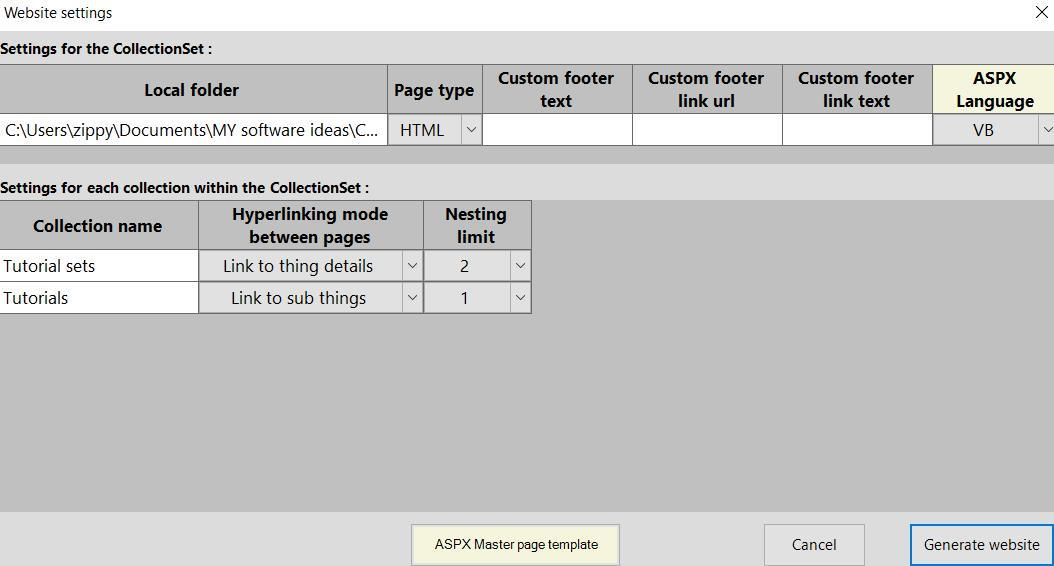
A special 'Make Website' button is on the Report Manager and lets you create a website based on the selected report. There are 'website settings' that are saved with your CollectionSet that let you specify the detail of how you want your website generated. For example you can specify the 'nesting' limit of webpages and the way they link to each other. The nesting relates to how many sub-collections will display on the page.
The generated websites use all aspects of the styles specified in the report definition. For example the webpage will have a background image if one is specified in the style.
The generated webpages are also what is known as 'responsive'. This is a fairly modern term and related to 'responsive web design'. It means that the pages respond to the device they are being displayed on. We've tried to make sure that the pages will look good on a mobile device as well as a desktop.
There are two types of generated web pages. The simplest is HTML. This will generate a set of pure HTML files. These files don't actually have to be on a website at all. They can be viewed on your local PC directly in your browser.
The other type is 'ASPX'. This relates to webpages that are to be used in an ASP.NET website. This is for people that understand ASP.NET.
Overall the process of making a website involves creating suitable CollectionSets in CollectAny, generating the web pages, then publishing these pages to a website. You need to have webspace to be able to publish but these days this can be brought relatively cheaply.
Additional notes:
• Photos can be hyperlinked automatically by setting the description text in the format [LINK:xxxx] where xxx is the url that you want to link to.
• Photos can be made into ASP image buttons automatically by setting the description text in the format [ASPB:xxxx] where xxx is the button name. You can then write separate code for the click event in ASP.NET.
• Photos can be excluded from output by making the description a hyphen. i.e. '-' (without quotes). This can be useful if you want to use the main photo in the identity but don't want to actually output the photo in the report.
• Collections that have plural record names of 'Items' or 'Sections' don't have these 'bland' words displayed in the button navigation of a website. This is useful if you use a collection to create a documented page where the sections or items of the page aren't really anything you can name sensibly. It looks a bit silly having a button navigator that refers to these bland names so these are special cases and excluded.
• The styling of a webpage is based on the style of the collection. However if you are also displaying sub-collections on a page then the styling of the sub-collection will be the same as the root collection. i.e when it comes to webpages CollectAny only uses the styling of the 'root' collection for a particular webpage. This is partly to give a uniform look to a page but also it's quite technically challenging to have a whole myriad of styles for each level of output on a page and it could also affect performance.
Tutorials >
Copyright © Jeremy Leach 2017 WarmBreeze software. All rights reserved.